This section contains useful guides on how to create accessible learning content.
Here at the University of Manchester, we are committed to ensuring all students, including those with disabilities and who rely on assistive technologies, can fully engage with educational content. Adhering to legal requirements, such as the Equality Act 2010, we prioritise accessibility and digital inclusion considering these essential in online learning design and in so doing, we foster an inclusive learning environment that offers equal opportunities for all students.
With this in mind, use the information on this page to help you ensure your Canvas content is accessible.
Fixing Accessibility Issues with the Rich Content Editor’s Checker
The Rich Content Editor (RCE) features an accessibility tool that helps you identify and correct accessibility issues while creating content in the editor. By using this accessibility checker, you can create course content with accessibility considerations in mind.

The tool checks for compliance with the following accessibility rules:
Component | Accessibility Rule |
|---|---|
Heading paragraphs | Headings should not contain more than 120 characters. |
Sequential headings | Heading levels should not be skipped (e.g. H2 to H4). However, the tool does not check if the first header starts with H2 or whether the headings are sequential with the rest of the content in the page. Tables do not begin with H1, which is designated for the page title. |
Image alt text | Images should include an alt attribute describing the image content. |
Image alt filename | Image filenames should not be used as the alt attribute describing the image content. Currently, files uploaded directly to Canvas create a redirect that does not properly verify image filenames. |
Image alt length | Alt attribute text is recommended to contain fewer than 120 characters. |
Large text contrast | Text larger than 18pt (or bold 14pt) should display a minimum contrast ratio of 3:1. |
Small text contrast | Text smaller than 18pt (or bold 14pt) should display a minimum contrast ratio of 4.5:1. |
Tables | Tables should contain at least one header, indicate scope and the appropriate structure, and should include a caption describing the contents of the table. View the Canvas Community page ‘Table Accessibility in Canvas‘ for a step-by-step guide on the above. |
Lists | Lists should be formatted as lists (e.g. bullet points). |
Adjacent links | Adjacent links with the same URL should be a single link. This rule verifies link errors where the link text may include spaces and break the link into multiple links. |
How to Use the Accessibility Checker
When an issue is detected, an accessibility indicator notification will appear below the rich content editor, showing the number of problems found.
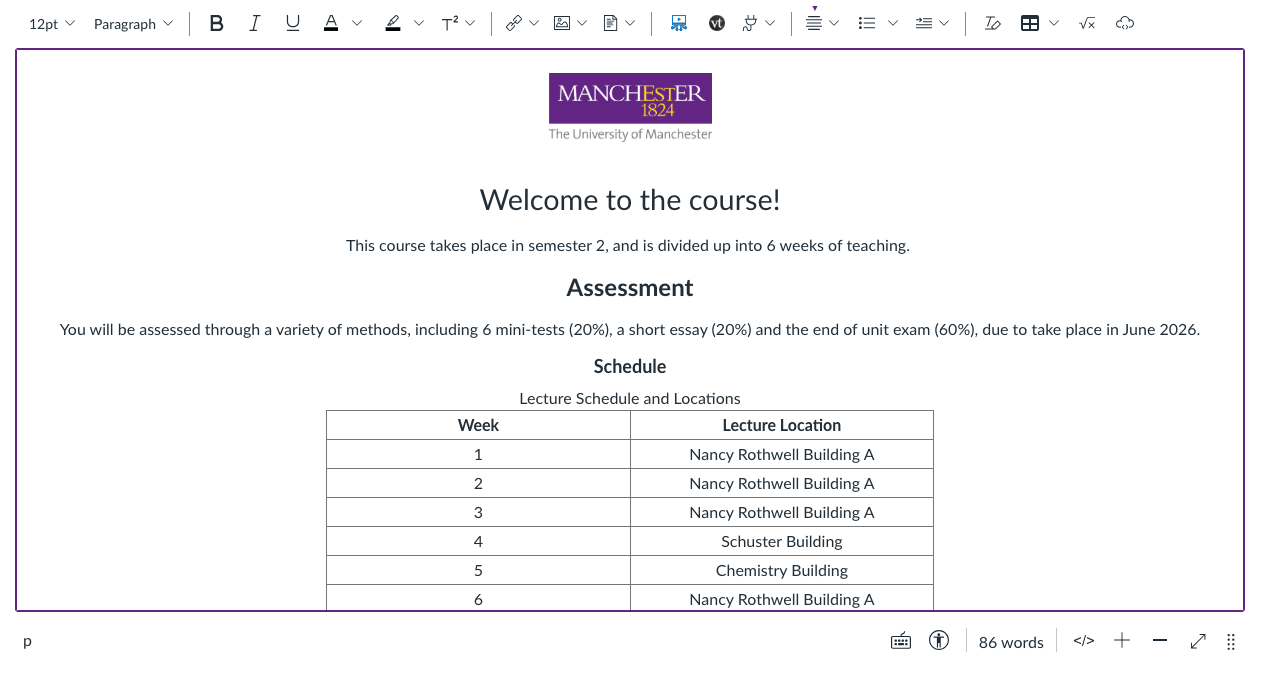
In the example below, the checker is identifying 4 issues within this content.

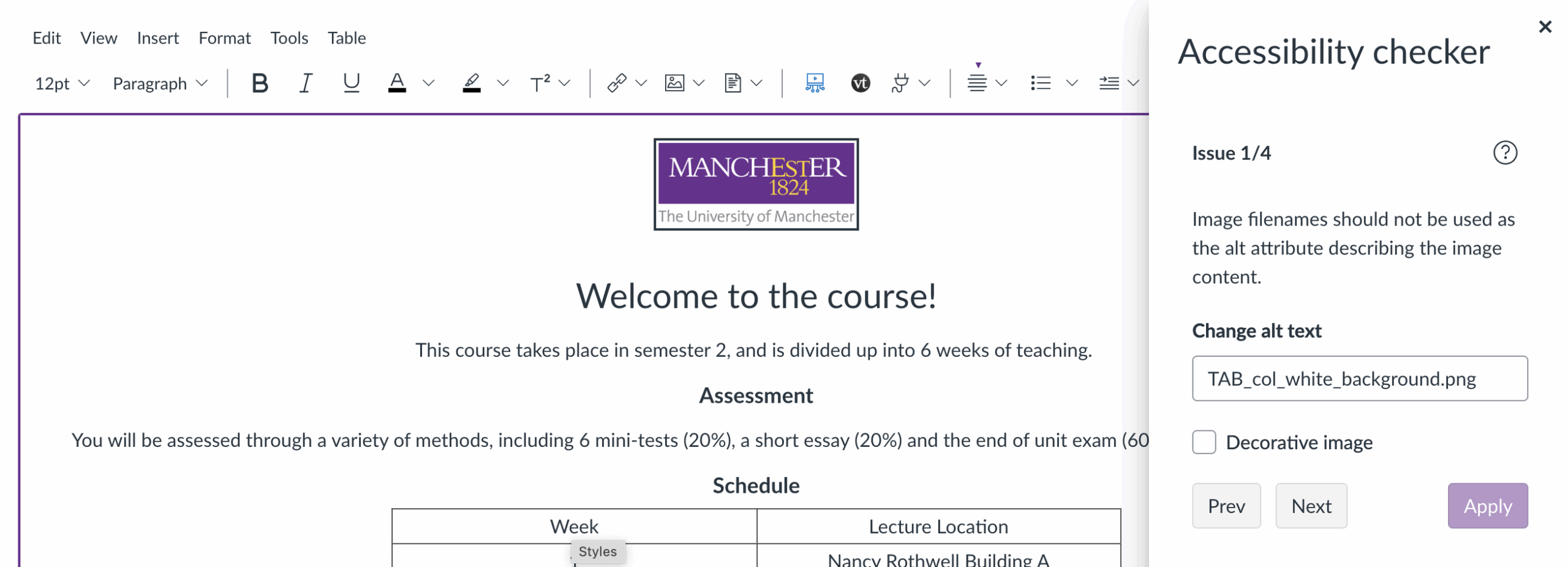
Clicking this indicator opens a sidebar that lists each issue and provides clear instructions on how to resolve it. For example, if an image is missing appropriate alt text, the sidebar will highlight the image within the editor and explain what needs to be added and/or changed. Simply enter the correct alt text and click Apply.

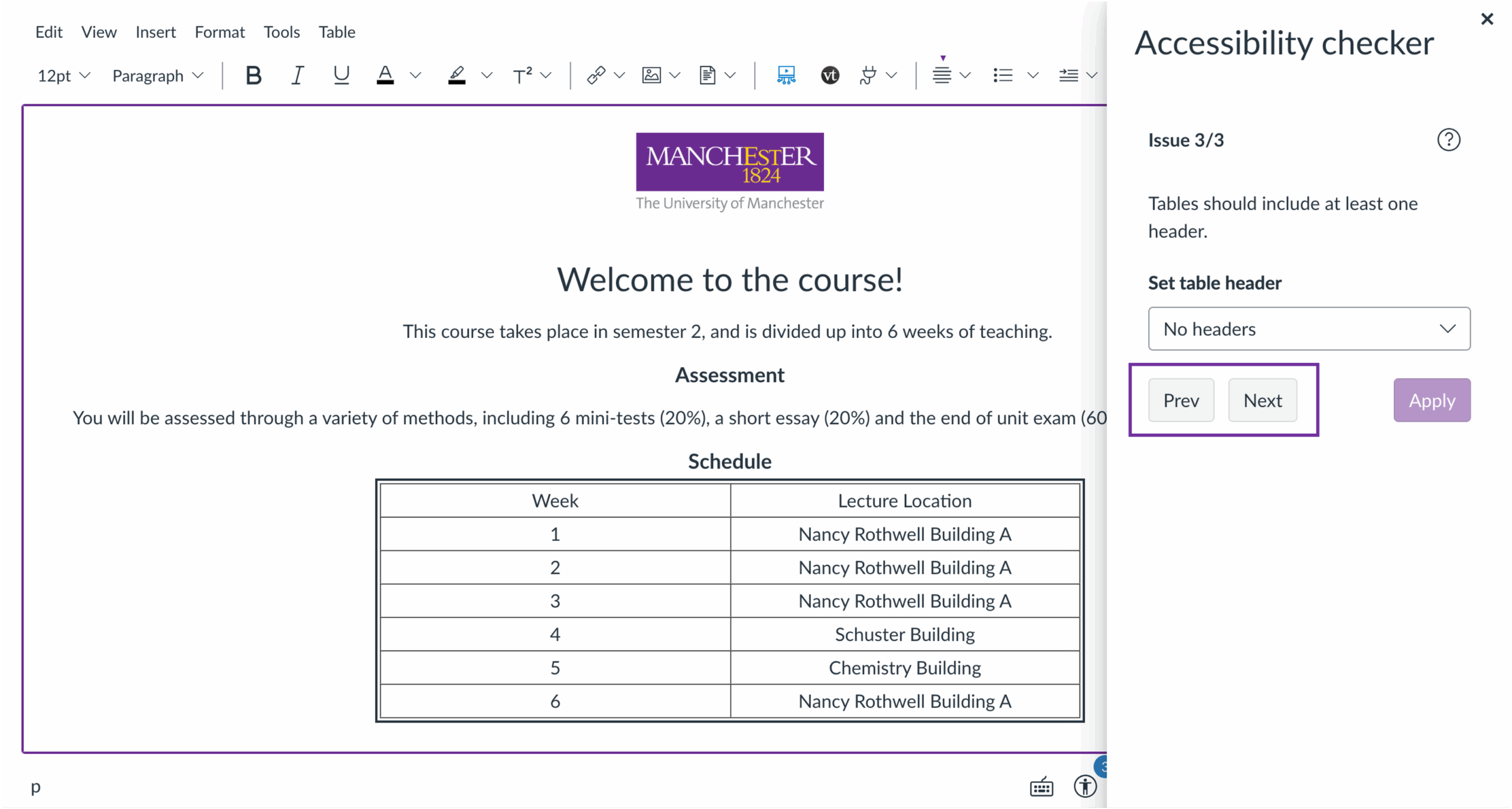
Once you fix an issue, the checker automatically moves to the next one. You can also navigate through all identified issues using the Previous and Next buttons.

When all issues have been resolved, a success message will appear, and the accessibility issue indicator will disappear.


If new issues are introduced later, the indicator will reappear, allowing you to repeat the process and keep your content accessible.
Visit the ‘How do I use the Accessibility Checker in the Rich Content Editor‘ page for Canvas’ own guidance on utilising the accessibility checker.
It is also possible to create and upload caption files to a video uploaded using the Rich Content Editor. For a detailed guide on how to do this, view this Canvas page.
Ally Course Accessibility Report
In the left-hand course menu of every Canvas course, you’ll find a link to the Ally Course Accessibility Report. This tool provides a comprehensive overview of all accessibility issues across your course and gives you options to correct them.
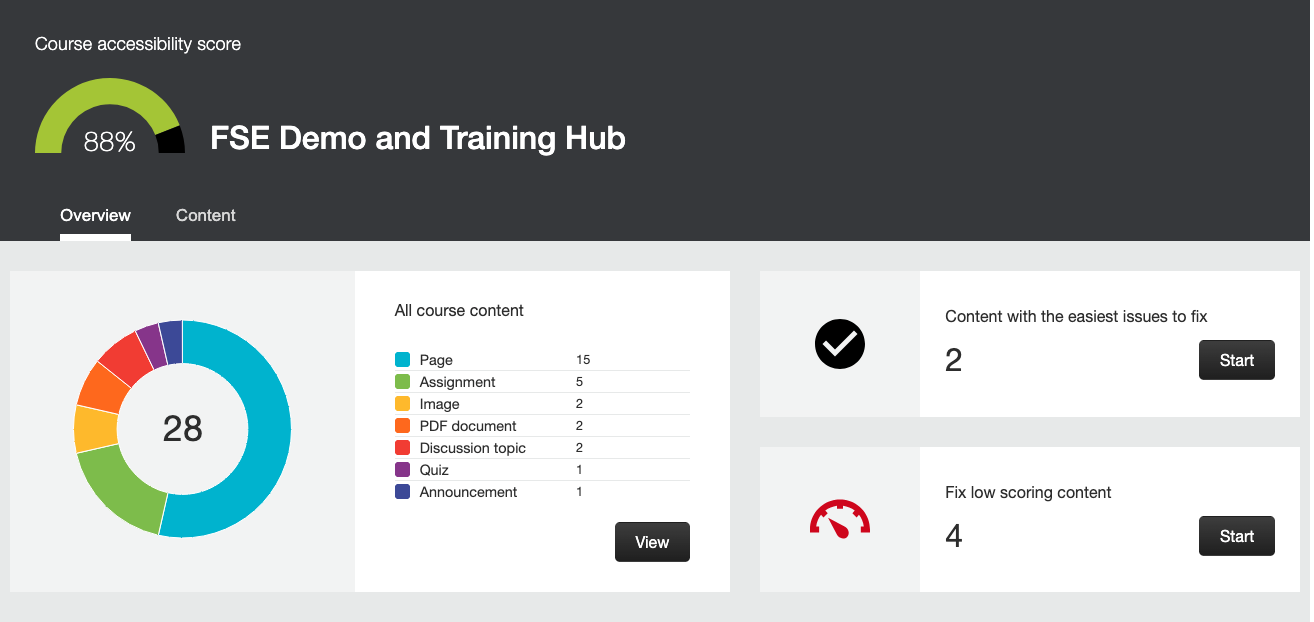
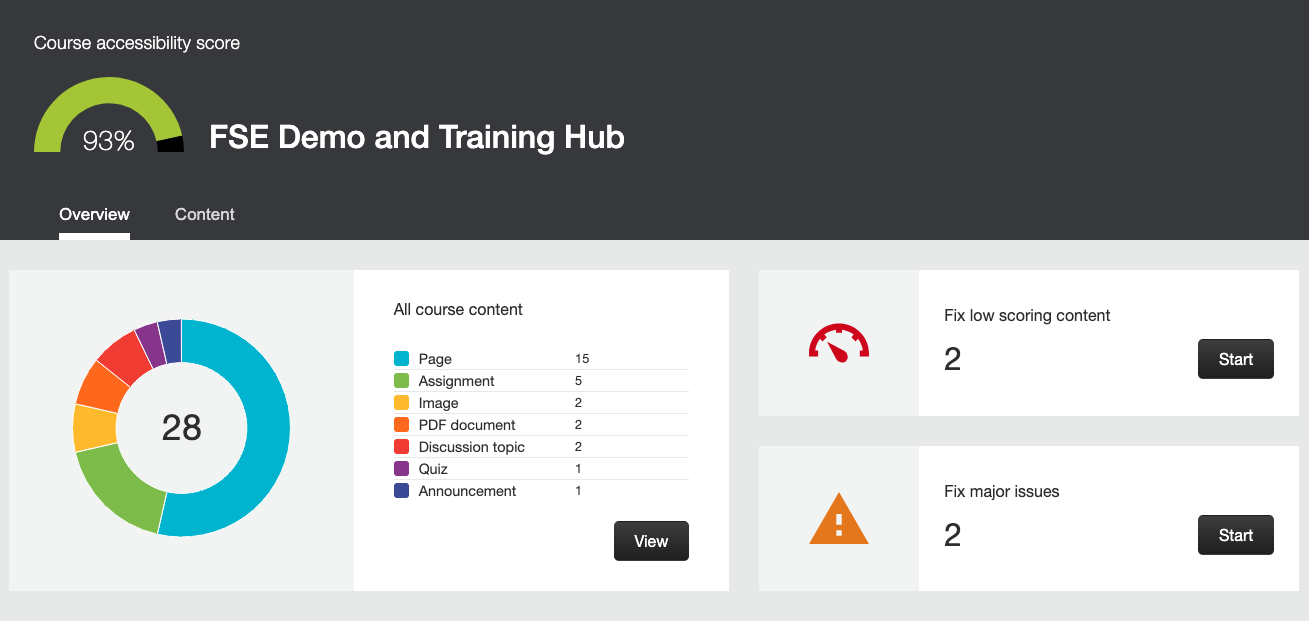
When you first open the tool, the Overview page displays:
- An overall accessibility score for the course
- A breakdown of course content grouped by type
- Options to fix some of the issues identified by the tool.

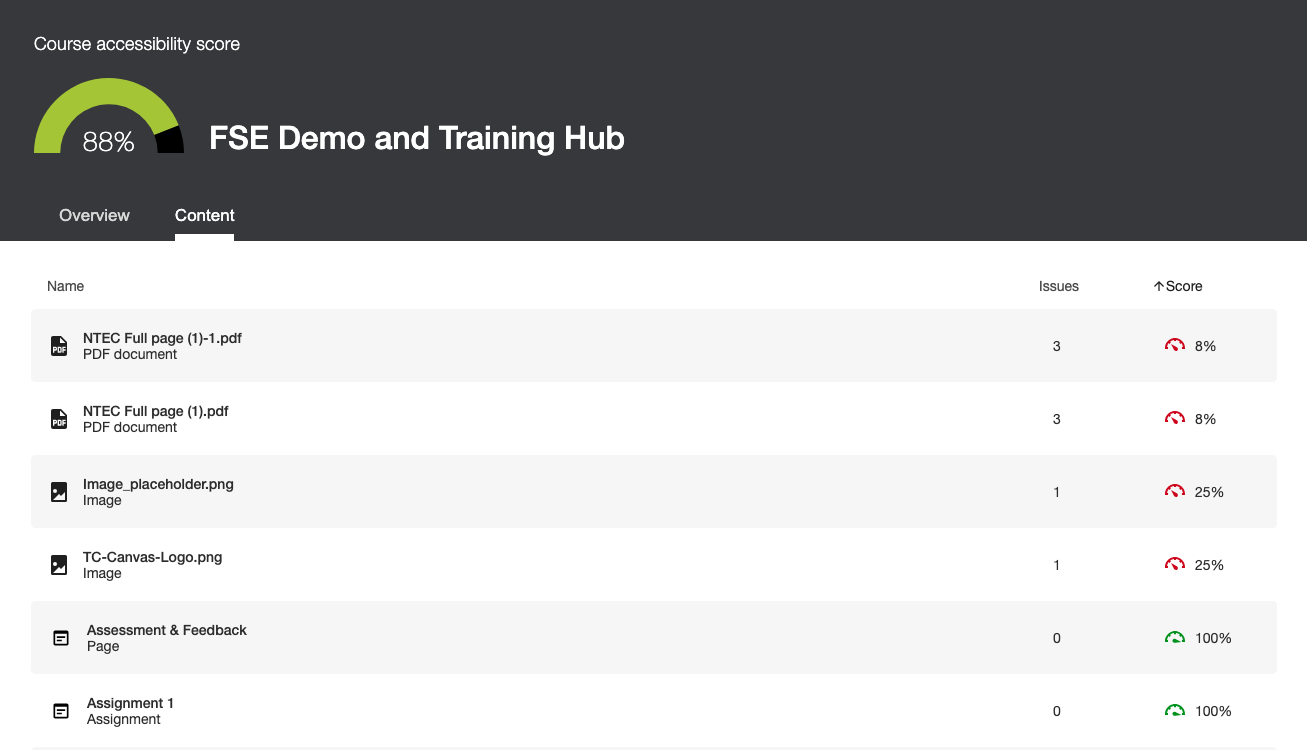
Clicking the Content tab will open the content area, where you’ll see a list of all content types in your course, sorted by their accessibility score. Select any item to view detailed information about its score and accessibility issues.

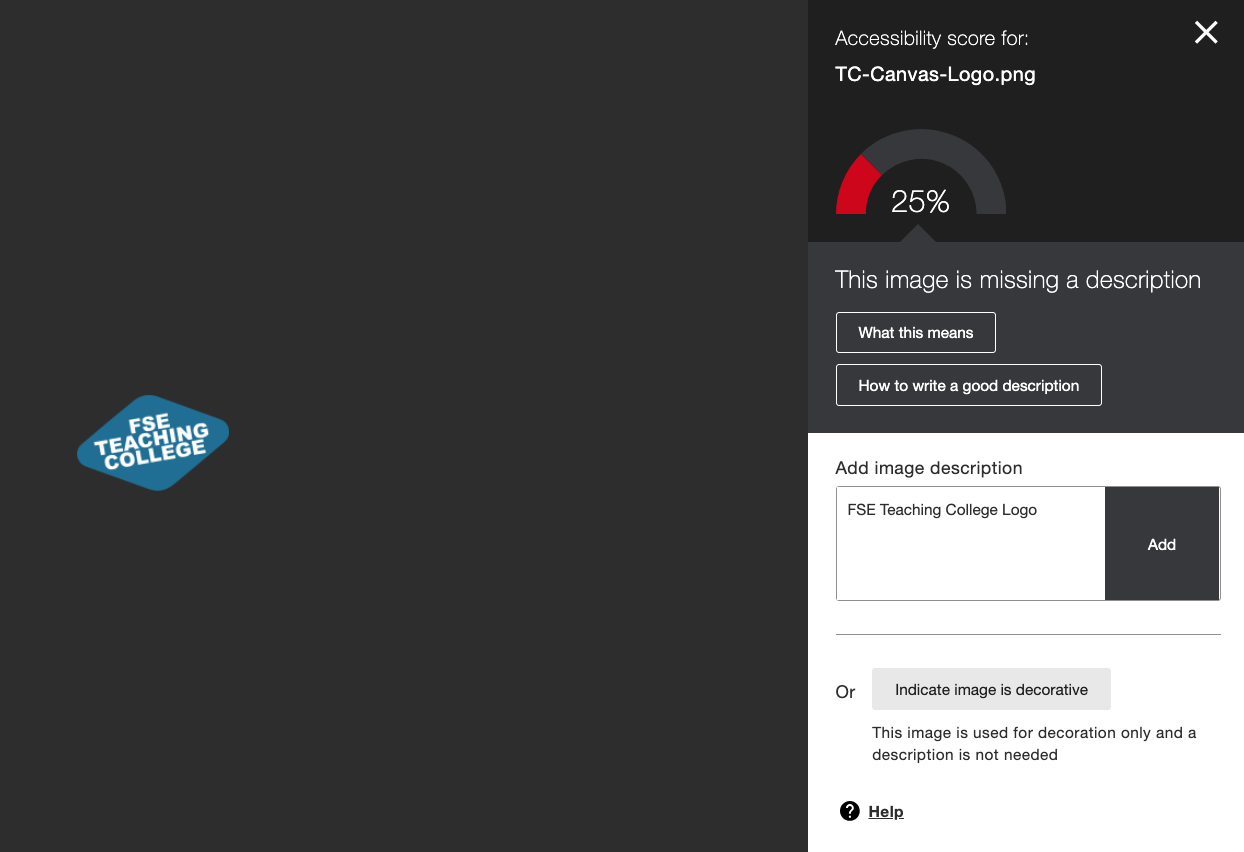
Once opened, the report highlights the specific accessibility issue for that content and provides options to fix it. For example, if an image is missing alt text, the report will display a prompt to add a description. Enter the image description in the text box and click Add to apply the fix.

Once the fix is applied, close the dialog box. The report will automatically move you to the next issue.

Your overall course accessibility score will increase as you correct each issue, and you can track this progress on the Overview page.

The Ally Content Checker
The Ally tool can also be used to check the accessibility of individual items within your course, including content created in the Rich Content Editor. This allows you to verify and improve accessibility at the item level, not just across the entire course.
For more detailed guidance, visit the following resources:
Math Equation Accessibility
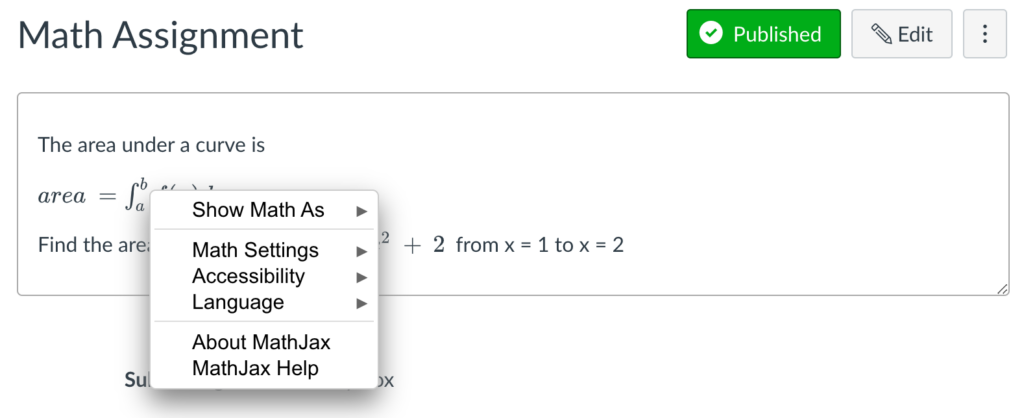
The MathJax JavaScript library has been enhanced to render equations in a more accessible format, improving both usability and accessibility. Math equations created anywhere in Canvas will be rendered as MathML, ensuring greater accessibility across the platform. In addition, MathJax provides a context menu with functions for interacting with the equation.

The MathJax Accessibility extensions offer a range of tools and features that facilitate the universal rendering of mathematical content on the web, enhancing both visual and auditory presentation. Specifically, these extensions provide:
- A responsive rendering feature that allows for the dynamic collapsing and exploration of mathematical subexpressions.
- An aural rendering tool that delivers real-time speech-to-text conversion of mathematical content and its subexpressions, based on various rule sets.
- An exploration tool that enables meaningful interaction with mathematical content, featuring multiple highlighting options and synchronized aural rendering.
These Accessibility extensions are compatible with a broad array of browsers, operating systems, and assistive technologies, as they rely on widely supported web standards like WAI-ARIA, including labels and live regions.
We highly recommend using the MathJax Accessibility extensions to ensure the best possible experience for all users.
Fixing ‘Untagged’ PDFs
You may notice that Canvas flags some PDF files in your course as “untagged.” An untagged PDF is one that doesn’t include basic digital structure – such as headings, tables, and lists – that helps organize the content. Without this structure, screen readers and other assistive technologies may struggle to read the document correctly, making it hard or impossible for some students to understand the information.
If your PDF has been flagged as “untagged,” the easiest solution to return to the original document that was used to create it, correct the issue(s) and re-export it in the correct format.
To fix a document that was generated from Word or Powerpoint:
- Open the original document in Microsoft Word/PowerPoint
- Run the accessibility checker:
- Go to the review tab and select Check Accessibility
- This opens the accessibility assistant pane on the right-hand side of the window.
- Correct any accessibility issues suggested by the checker, such as adding alt text to images, applying proper heading styles, or formatting tables correctly.
For detailed guidance on using the Microsoft Accessibility Checker, see: Improve accessibility with the Accessibility Checker
Once you have corrected any accessibility issues in your document, it’s important to export it as a tagged PDF to ensure that all accessibility features, such as headings, alt text, and reading order, are preserved. To export an accessible and tagged PDF from Word or PowerPoint:
For Windows Users: Go to File > Save As > PDF
- Click Options
- Ensure “Document structure tags for accessibility” is checked.
- Check “Best for electronic distribution and accessibility” if the option appears.
- Click Save.

For Mac users: Go to File > Save As > PDF:
- In the dialog box, check “Best for electronic distribution and accessibility”.
- Click Save.

What to Do with Scanned or Image-Based PDFs
On occasion, you may encounter PDFs that cannot be made accessible using tagging. This is most common with documents that were created by scanning printed pages or photographing handwritten notes. In these cases, the PDF contains no usable digital text or structure for screen readers, so it cannot be tagged in a meaningful way.
If your content falls into this category, you will need to provide it in an alternative accessible format. In many cases, the most appropriate solution is to convert the page into an image and provide clear alternative text (alt text) describing the content shown. This ensures that students using assistive technologies can still access the key information.
For content that is equation-heavy, consider recreating the formulas using Canvas’ built-in LaTeX editor. This allows equations to be presented in an accessible, text-based format that can be read by screen readers.
Guidance: Adding Mathematical Notation (LaTeX) to Canvas
Canvas Accessibility Features
Many Canvas features have undergone improvements with regard to accessibility. Below is a list of feature areas and their accessibility functionalities.
Feature | Accessible Functionality |
|---|---|
Calendar | Supports Agenda View, which lists all assignments and events in a list or agenda format. Learn how to access the Calendar Agenda View. |
Chat | Has an option to enable audio notifications when new messages are posted. |
Font | The Canvas interface uses rem sizing for fonts so any typography will zoom when the browser is zoomed and will scale if a custom browser-sized font is chosen or set from a browser’s setting. Some people may which to use Canvas with a Browser add-on like bettercampus which allows the colours and fonts used in Canvas to be adjusted. To enable this avoid specifying the colour of your fonts, keeping them system defaults enable tools like this to work more effectively. |
Gradebook | Both the Gradebook and the Learning Mastery Gradebook support an individual view, where instructors can view assignments and grades for one student at a time. Learn more about individual view in the Gradebook and Learning Mastery Gradebook. |
New Quizzes | Allows instructors to moderate a quiz for individuals requiring more time or who need multiple attempts. Learn how to grant extra time or attempts in a New Quiz. |
SpeedGrader/DocViewer/Annotations | Students can access annotations and comments with a screen reader, including information about the annotation type, author name, comment, and any reply comments at the end of the document. Please see blog post for more information. |
User Settings | The User Settings page hosts two feature options to enhance accessibility: High Contrast UI: When enabled, this feature offers higher contrast in buttons, tabs, and other areas throughout Canvas. Underline Links: When enabled, this feature underlines hyperlinks in navigation menus, the Dashboard, and page sidebars. Learn how to change user settings. |
View the ‘What are the Canvas accessibility standards?’ Canvas page for more information.